
TechShield+
Conceputual
Team School Project


A mobile app designed to reduce screen time and improve well-being through healthy habits
TechShield+ was developed in my second-year UX/UI design course as a conceptual team project. The app aims to help users better manage their smartphone usage by promoting mindfulness, focus, and healthier digital habits. With features like a Pomodoro timer, wellness tools, and goal tracking, the platform empowers users to take control of their screen time without sacrificing functionality or connectivity.
Roles
UX/UI Designer
UX Researcher
Problem
Timeline
4 Months
Sept-Dec
2022
Most people don’t realize the impact of excessive screen time on their health and productivity. So, how can we motivate and guide users to manage their screen time better and adopt healthier digital habits?
Design Process
-
Created wireframes and user flows based on research into screen time challenges and wellness motivations.
-
Iterated on UI components such as timers, goal trackers, and rewards to improve usability and clarity.
-
Branded the app with a muted green and beige palette to promote a calm, focus, and trustworthy style.
Preliminary Design
The preliminary design for TechShield+ focused on outlining core app functionality through low-fidelity sketches and basic wireframes. Early concepts prioritized essential features like the Pomodoro timer, reward system, and screen time insights. While visually minimal at first, this phase was key to mapping the user journey and identifying the most impactful tools to support digital wellness.
Tools
Figma
Solution
Team of 6
UX Research
UX/UI Designer
TechShield+ is a mobile app that helps users manage their screen time effectively, transforming excessive smartphone use into productive and healthy digital habits.


Old Logo



Final Iteration
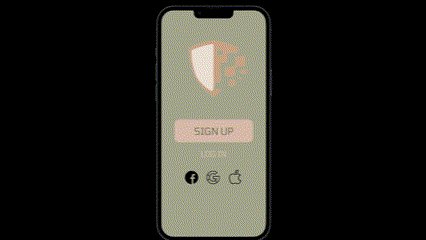
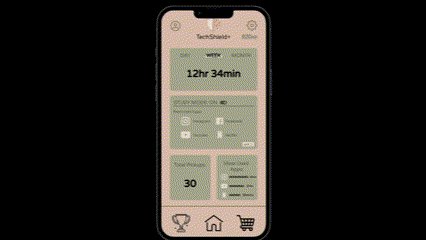
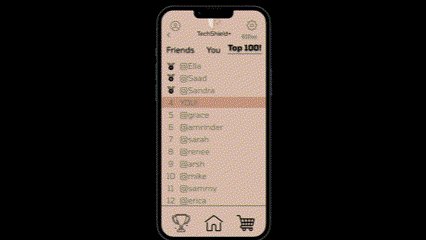
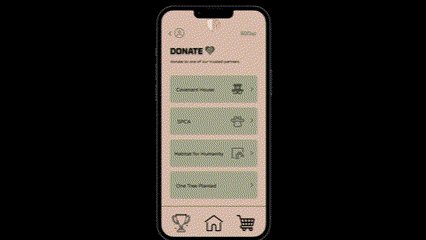
The final iteration of TechShield+ introduced a cohesive, modern interface with a muted green and beige colour scheme to evoke focus and calm. Key improvements included clearer navigation, customizable widgets, motivational quotes, and expanded wellness integrations like yoga and Tai Chi. Based on user feedback, we refined the reward system, added login options, and ensured visual consistency across all screens, creating a more intuitive and engaging experience for users seeking healthier digital habits.
New Logo






Why Our Initiative Matters
Promotes mindful screen habits through structured timers, reminders, and digital wellness tips
Empowers users to set personalized goals and track progress in a rewarding, non-restrictive way
Supports mental well-being by integrating wellness activities like yoga and meditation sessions
Conclusion
TechShield+ shows how thoughtful UX/UI design can support digital well-being in a modern world. Through user research, iterative testing, and a focus on balance and accessibility, our team created a platform that addresses real challenges faced by users in managing screen time. The app reflects a broader mission to improve everyday habits through meaningful and human-centered design.
